|
ID статьи: 37
Последнее обновление: 1 июл., 2019
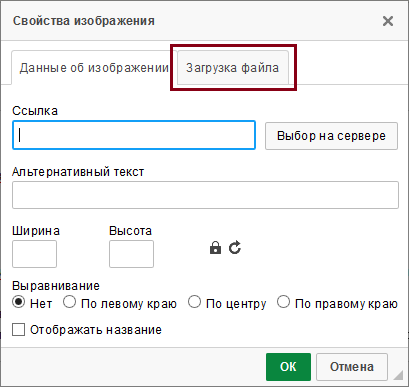
Для того, чтобы графический файл отобразился на странице со статьей, его необходимо сначала загрузить на сервер:
Если файл с рисунком уже находится на сервере, то:
Совет Для вставки рисунка в HTML-редактор можно использовать функцию перетаскивания мышью. Изображение добавится в место, где установлен курсор.
Эта статья была:
Полезна |
Не полезна
ID статьи: 37
Последнее обновление: 1 июл., 2019
Ревизия: 10
Доступ:
Открытый доступ
Просмотры: 17898
Комментарии: 0
Также прочтите
|
Работает на KBPublisher (Программное обеспечение базы знаний)